En el siguiente manual podrás conocer y aprender de los aspectos necesarios para editar una página desarrollada sobre la plataforma WordPress.
- Introducción
- Acceder en modo Editor
- Explorando el escritorio de wordpress.com
- Administración de Entradas
4.1. Añadir nueva entrada
4.2. Editar una entrada existente
4.3. Eliminar una entrada - Administración de Categorías
5.1. Crear una categoría
5.2. Editar una categoría
5.3. Eliminar una categoría - Administración de Etiquetas de las entradas
6.1. Crear una etiqueta
6.2. Editar una etiqueta
6.3. Eliminar una etiqueta - Administración de contenido multimedia
7.1. Subir un contenido multimedia
7.2. Editar un contenido multimedia
7.3. Eliminar un contenido multimedia - Administración de Enlaces
8.1. Añadir un enlace
8.2. Editar un enlace
8.3. Eliminar un enlace - Administración de Páginas
9.1. Añadir nueva página
9.2. Editar una página existente
9.3. Eliminar una página - Administración de Comentarios
- Administración del Perfil
- ¿Qué es wodpress? Introducción
WordPress es una avanzada plataforma de código libre para el montaje de páginas web con un sistema de Administrador de Contenidos, el cual permite crear diferentes roles de usuario para crear. Modificar o eliminar el contenido de esta.
- Acceder en modo Editor:
Usted debe disponer de un usuario, que permite administrar la web. Este usuario permite escribir nuevas entradas y secciones, y modificarlos pudiendo publicarlos directamente. Para llegar al portal se entra en http://[nombre-del-dominio]/[ruta]. Al entrar verá una pantalla en la que solicita usuario y contraseña. Después de ingresar el nombre de usuario y contraseña, accederemos al panel de administración.
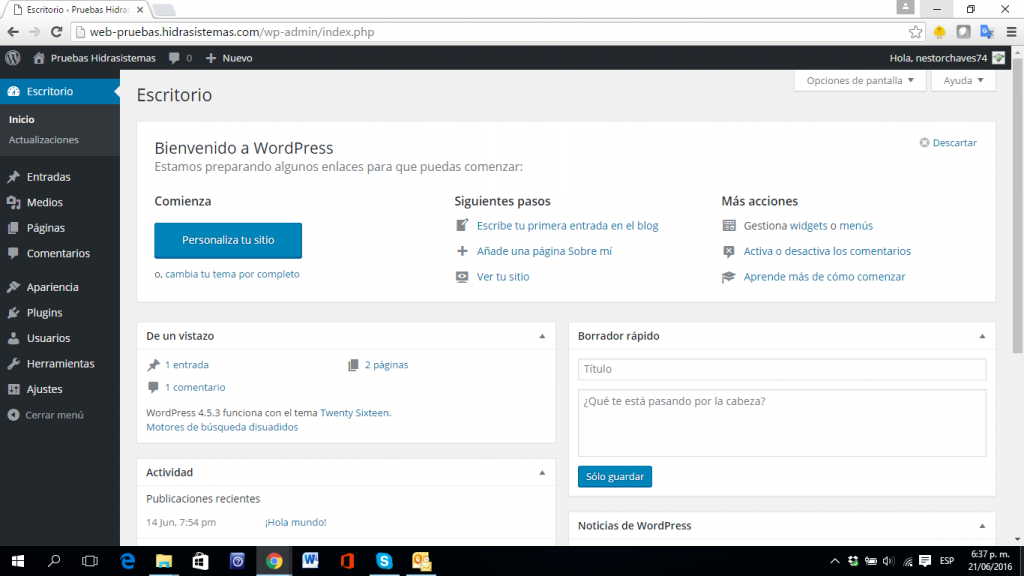
- Explorando el escritorio de wordpress.com

El panel de administración permite configurar las características del sitio web. En el escritorio (primera pantalla que se ve tras iniciar sesión) se muestra información acerca de la actividad reciente en el sitio web, así como avisos de actualizaciones o información relevante de la comunidad WordPress: El menú para navegar en el panel de administración se encuentra en la parte izquierda de la pantalla. Es un menú de navegación intuitivo y flexible, permitiendo llegar a las funciones con pocos clics. Al ubicar el cursor al lado de cada objeto de contenido se mostrará un pequeño triángulo y al oprimir sobre el mismo se mostrarán las sub-secciones: En la segunda columna del tablero tiene por defecto las estadísticas del blog (número de entradas, páginas, comentarios, categorías, etc).
- Administración de Entradas (Blog)
Las entradas son noticias que se mostrarán en orden cronológico inverso en la página de inicio de la web. Normalmente son las que más se comentan e influyen en un buen posicionamiento de la página.
- Título: el título de la noticia que queramos publicar.
- Texto: el texto de la noticia. Para añadirlo disponemos de las opciones de editores similares a Microsoft Word.
- Categoría: cada entrada se clasifica bajo una o varias categorías.
- Etiquetas: temas de la noticia. Cada tema puede tener hasta cinco.
- (opcional): fotografías o enlaces. A continuación comentaremos las acciones a realizar con las entradas.

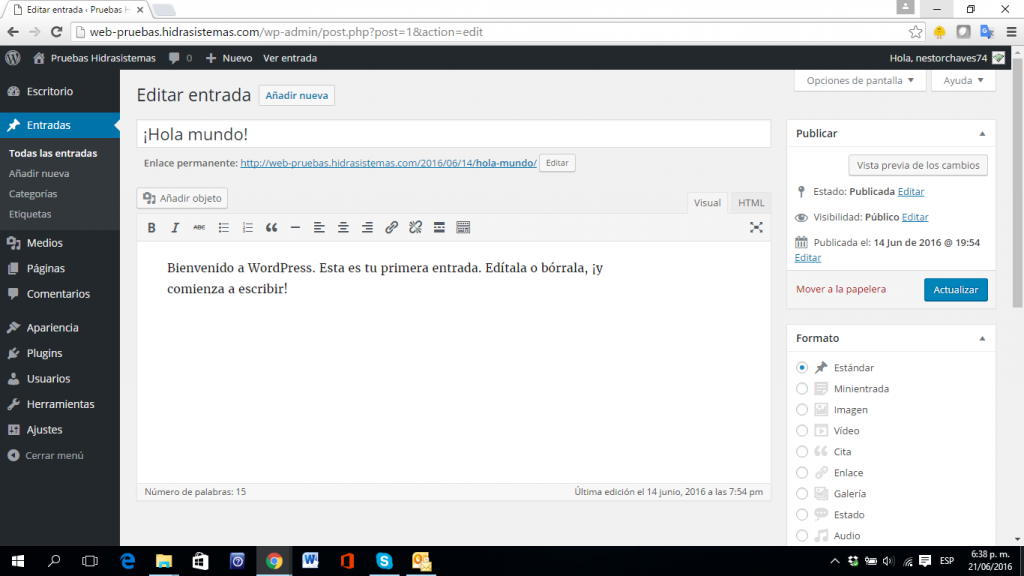
4.1. Añadir nueva entrada: Publicar una noticia es tan sencillo como mandar un e-mail. Seleccionamos Entradas -> Nueva entrada: Disponemos un espacio en donde es posible redactar mediante un editor que tiene varias funciones. El editor tiene dos pestañas principales: Visual y HTML. La primera permite obviar los códigos que están detrás de lo que se publica, puesto que para publicar contenido en Internet es necesario utilizar lo que se conoce como lenguaje HTML.
El editor facilita el que puedas incluir las etiquetas sin que tener conocimiento de ello. Es lo que se conoce como WYSIWYG (en inglés: What You See Is What You Get). Para usuarios avanzados, con conocimientos en dicho lenguaje, en la pestaña HTML se tiene acceso al código que se está utilizando para el formato del texto. En las pestaña Visual, este funciona como cualquier editor de texto en el que puedes colocar letra Negrita, Cursiva, etc…
Para publicar una entrada sencilla sigue los siguientes pasos:
- Selecciona un título para la entrada.
- En la caja de texto comienza a escribir el mensaje. Puedes añadir enlaces, negritas, sangrías, entre otros.
- Añade las etiquetas y categorías que definen a esta entrada.
Una de las dudas más frecuentes gira en torno a las diferencias entre las categorías y las etiquetas. Las etiquetas son más específicas, mientras que las categorías son más generales. Por ejemplo para clasificar un artículo sobre “La teoría de Sigmund Freud” sobre mecanismos de defensa puedo utilizar la categoría de “Freud” y la etiqueta de “mecanismos de defensa”. Si no se selecciona una categoría, se clasifica automáticamente en la categoría por defecto (Sin categoría). Añadir etiquetas a una entrada es opcional pero recomendable.
Visibilidad: se puede seleccionar si la entrada estará protegida por contraseña, que sea una entrada pegajosa (que se mantenga en la parte superior del blog) o que sea privada (solo tú puedes verla). Puedes seleccionar la fecha en que aparecerá publicada la entrada si deseas que aparezca en el futuro, o si por el contrario se publica con algo de retraso. En la mayoría de los casos sólo es necesario añadir el título y el texto de la noticia, y seleccionar categorías y/o etiquetas, los demás campos pueden quedarse tal y como están. Cuando tu entrada esté preparada pulsa el botón Publicar. En varias ocasiones tendrás la necesidad de complementar una entrada con fotos e imágenes para complementar la misma. Hay dos formas principales de insertar una imagen: subiéndola al blog desde el ordenador o añadiendo la dirección de internet en la cual se encuentra la misma.
Comencemos por subir una imagen desde nuestra computadora: En el editor selecciona el icono de “Añadir una imagen” (está al lado de “Subir/Insertar”). Pulsas sobre “Elegir archivos”, seleccionas la imagen y pulsas en “Abrir”. Puedes cambiar el título, incluir una leyenda debajo de la imagen y añadir una descripción (opcional). Se te ofrece la opción de enlazar esa imagen a su URL o a la dirección de la entrada. Además, puedes seleccionar la alineación de la imagen y su tamaño. Finalmente, pulsas sobre “insertar entrada” y la imagen aparecerá en el editor. Notarás que al pulsar sobre la imagen, tendrás la oportunidad de editarla seleccionado el icono de imagen. Puedes eliminar la imagen la imagen oprimiendo en el icono de “borrar imagen”. La segunda manera de añadir una imagen es siguiendo los mismos pasos que hemos descrito hasta llegar al cuadro de diálogo y seleccionar “Desde URL”: Ahora puedes añadir el URL de la imagen, su título, una leyenda, el tipo de alineación que prefieres y si deseas que enlace a la imagen original. Recuerda dar siempre crédito al autor de la misma, si la imagen no te pertenece. Más aún, esto solo debe hacerse cuando el dueño de la imagen lo permite. Una entrada será más completa si le añades imágenes, videos, grabaciones o cualquier otro tipo de archivos.
Cómo enlazar contenido subido previamente (para insertar el contenido ver sección 7 Administración de contenido multimedia):
Añadir un enlace de texto:
- Ennegrece el texto que quieras enlazar.
- Pulsa sobre el botón de enlace en la barra del editor.
- Aparecerá una ventana emergente en donde podrás configurar el enlace.
- Pulsa sobre “Insertar y verás que el texto cambiará a color azul y estará subrayado.
Enlazar desde una imagen: puede hacerse utilizando una de la Biblioteca de Medios:
- Pulsa sobre el botón de “Añadir una imagen”.
- Selecciona Biblioteca de Medios.
- Encuentra la imagen que quieres utilizar como objeto de enlace y pulsa sobre el enlace de “Mostrar”.
- Incluye el URL al cual quieres que enlace la imagen.
- Pulsa sobre “Insertar en entrada”.
- La imagen será insertada en la entrada y enlazada al URL que especificaste.
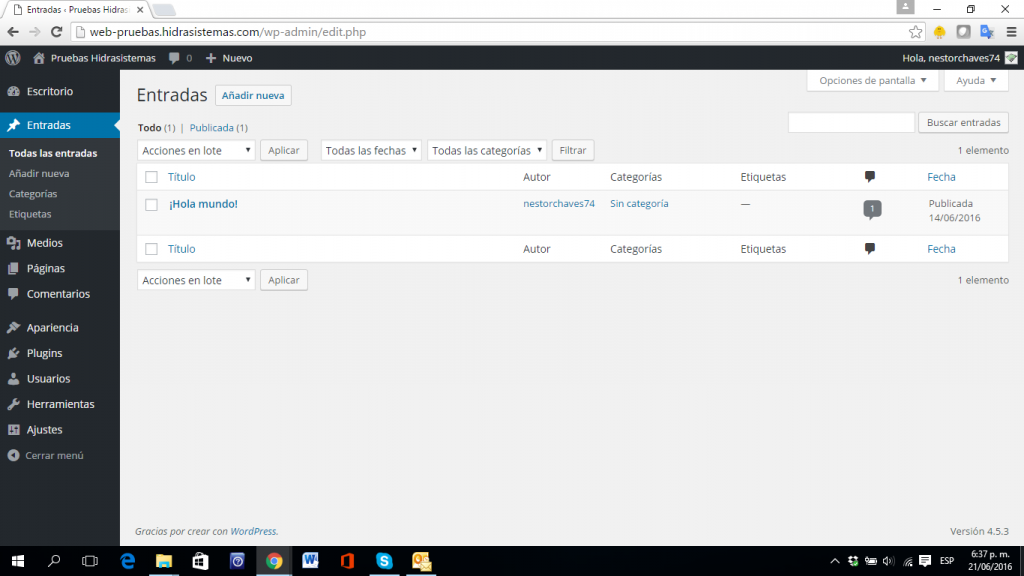
4.2. Editar una entrada existente: Para editar una entrada existente, desde el Escritorio seleccionamos Entradas. Nos aparecerá una lista de noticias publicadas: Si hacemos clic en el título de la noticia, se abrirá la ventana de edición. Podremos realizar entonces los cambios del mismo modo que cuando creamos la entrada correspondiente.
4.3. Eliminar una entrada: Si queremos eliminar una entrada existente, desde el Escritorio seleccionamos Entradas. Nos aparece una lista de noticias publicadas. Si situamos el cursor encima del título de la noticia que queremos eliminar, nos saldrá un pequeño menú en el que seleccionaremos “Papelera”: También podemos hacer clic en el cuadrado a la izquierda del título para seleccionarlo, y de la parte de arriba, donde pone “Acciones en lote” seleccionar la opción “Mover a la papelera” y pinchamos en Aplicar: Si eliminamos la entrada por equivocación también podemos restaurarla, puesto que los mensajes eliminados van a la papelera de entradas.
- Administración de Categorías
Cada entrada se clasifica bajo una o varias categorías. Las categorías permiten la clasificación de las noticias y páginas en grupos y subgrupos, de tal manera que ayuden al visitante en la navegación y uso del sitio web. Cada categoría puede tener una categoría “padre” para crear una jerarquía dentro de la estructura de categorías.

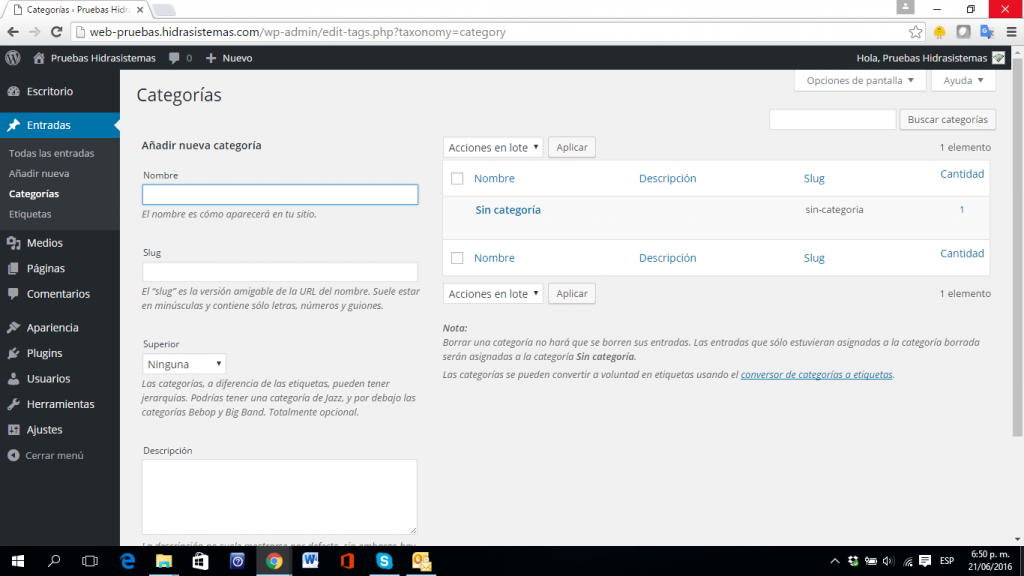
5.1. Crear una categoría: Para crear una categoría, seleccionamos Entradas -> Categorías: En la parte central de la pantalla, aparece un menú para la nueva categoría y la opción de asignar qué categoría estaría por encima en el “árbol de categorías”. Una vez rellenos esos datos, pulsaríamos en el botón “Añadir nueva categoría” que aparece al final de la pantalla.
5.2. Editar una categoría: Para editar el nombre o la categoría superior de una categoría, desde el Escritorio seleccionamos Entradas -> Categorías. Nos aparecerá el listado de categorías en la parte de la derecha: Si hacemos clic en el nombre de la categoría, se abrirá la ventana de edición. Podremos realizar entonces los cambios del mismo modo que cuando creamos la categoría correspondiente.
5.3. Eliminar una categoría: Si queremos eliminar una categoría, desde el Escritorio seleccionamos Entradas -> Categorías. Nos aparece el listado de categorías. Si situamos el cursor encima del nombre de la categoría que queremos eliminar, nos saldrá un pequeño menú en el que seleccionaremos “Borrar”: También podemos hacer clic en el cuadrado a la izquierda del nombre para seleccionarlo, y de la parte de arriba, donde pone “Acciones en lote” seleccionar la opción “Borrar” y pinchamos en Aplicar.
NOTA: si se elimina una categoría, no se eliminarán las entradas que hay en ella. En su lugar, las entradas que sólo estén asignadas a esa categoría se asignarán a la categoría por defecto (la primera de las categorías existentes). T
- Administración de Etiquetas de las entradas
Cada noticia se clasifica bajo una o varias categorías. A diferencia de las categorías, las etiquetas no tienen jerarquía de lo que no hay relación de padres e hijos como el de las categorías, pero al igual que las categorías, los nombres de etiqueta deben ser únicos.
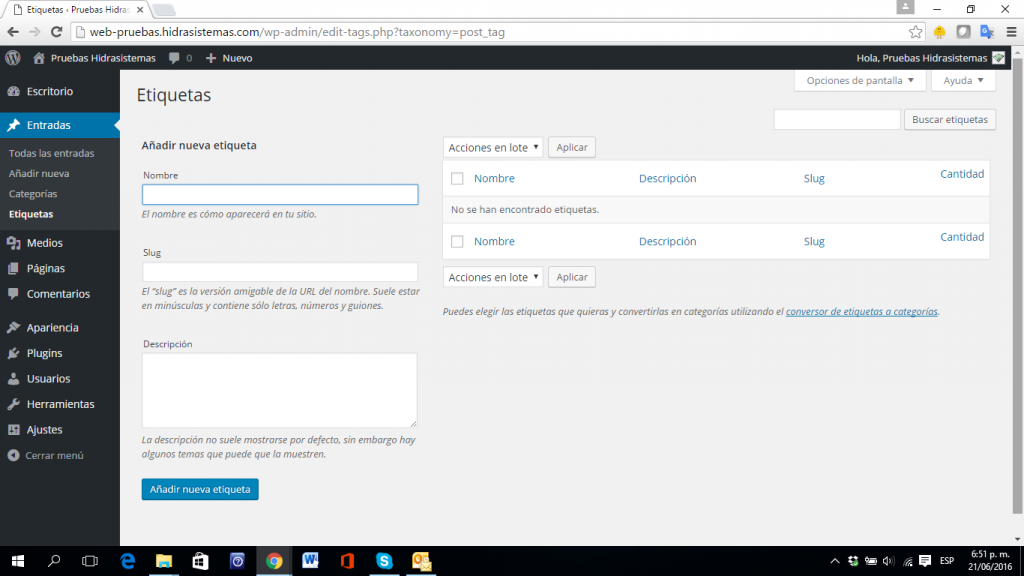
6.1. Crear una etiqueta: Para crear una categoría, seleccionamos Entradas -> Etiquetas de las entradas: En la parte central de la pantalla, aparece un menú para la nueva etiqueta. Una vez rellenos los datos, pulsaríamos en el botón “Añadir nueva etiqueta” que aparece al final de la pantalla.
6.2. Editar una etiqueta: Para editar el nombre de una etiqueta, desde el Escritorio seleccionando Entradas -> Etiquetas de las entradas. Nos aparecerá el listado de etiquetas en la parte de la derecha. Si hacemos clic en el nombre de la etiqueta, se abrirá la ventana de edición. Podremos realizar entonces los cambios del mismo modo que cuando creamos la etiqueta correspondiente.
6.3. Eliminar una etiqueta: Si queremos eliminar una etiqueta, desde el Escritorio seleccionamos Entradas -> Etiquetas de las entradas. Nos aparece el listado de etiquetas. Si situamos el cursor encima del nombre de la etiqueta que queremos eliminar, nos saldrá un pequeño menú en el que seleccionaremos “Borrar”. También podemos hacer clic en el cuadrado a la izquierda del nombre para seleccionarlo, y de la parte de arriba, donde pone “Acciones en lote” seleccionar la opción “Borrar” y pinchamos en Aplicar. NOTA: si se elimina una etiqueta, no se eliminarán las entradas que hay en ella. El cambio no es reversible.
- Administración de contenido multimedia
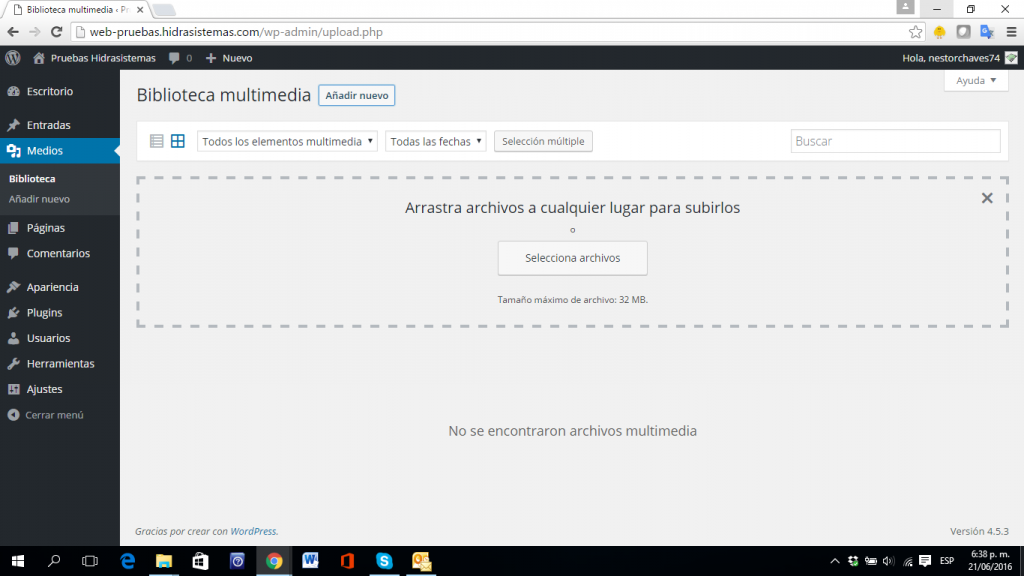
La pantalla de Administración de contenido multimedia permite subir contenido multimedia para después utilizarlo en entradas y páginas.
7.1. Subir un contenido multimedia: Para subir un contenido multimedia a nuestro sitio web, seleccionamos Multimedia -> Añadir nuevo: Elegimos el archivo pulsando en “Elegir archivos”. Automáticamente subirá el contenido. Cuando haya terminado, nos mostrará una ventana en la que podremos elegir el título de la imagen, una leyenda si queremos que lleve pie, y la descripción:
7.2. Editar un contenido multimedia: Para editar el título o descripción de un contenido multimedia, desde el Escritorio seleccionamos Multimedia. Nos aparecerá una lista de contenidos multimedia. Si hacemos clic en el título del contenido, se abrirá la ventana de edición. Podremos realizar entonces los cambios del mismo modo que cuando creamos el contenido multimedia correspondiente.
7.3. Eliminar un contenido multimedia: Si queremos eliminar un contenido existente, desde el Escritorio seleccionamos Multimedia. Nos aparece una lista de contenido multimedia. Si situamos el cursor encima del título del contenido que queremos eliminar, nos saldrá un pequeño menú en el que seleccionaremos “Borrar permanentemente”: También podemos hacer clic en el cuadrado a la izquierda del título para seleccionarlo, y de la parte de arriba, donde pone “Acciones en lote” seleccionar la opción “Borrar permanentemente” y pinchamos en Aplicar. NOTA: este cambio no es reversible, por lo que hay que estar muy seguro de que se quiere eliminar el contenido antes de realizar esta acción.
- Administración de Enlaces
Los enlaces que se hayan añadido previamente a alguna página o noticia web se pueden administrar de manera sencilla desde una ventana de administración.
8.1. Añadir un enlace: Para crear un enlace, seleccionamos Multimedia -> Añadir nuevo: Podremos seleccionar el nombre por el que conoceremos el enlace para su uso posterior, la URL a la que hace referencia, categoría a la que pertenece, y alguna otra cuestión avanzada. Una vez que hemos rellenado todas estas cuestiones, pulsaremos en “Añadir enlace” para que quede creado.
8.2. Editar un enlace: Para editar el nombre, URL o descripción de un enlace, desde el Escritorio seleccionamos Enlaces. Nos aparecerá una lista de enlaces. Si hacemos clic en el título del enlace, se abrirá la ventana de edición. Podremos realizar entonces los cambios del mismo modo que cuando creamos el enlace correspondiente.
8.3. Eliminar un enlace: Si queremos eliminar un enlace, desde el Escritorio seleccionamos Enlaces. Nos aparece una lista de enlaces. Si situamos el cursor encima del título del enlace que queremos eliminar, nos saldrá un pequeño menú en el que seleccionaremos “Borrar”: También podemos hacer clic en el cuadrado a la izquierda del nombre para seleccionarlo, y de la parte de arriba, donde pone “Acciones en lote” seleccionar la opción “Borrar permanentemente” y pinchamos en Aplicar. NOTA: este cambio no es reversible, por lo que hay que estar muy seguro de que se quiere eliminar el enlace antes de realizar esta acción.
- Administración de Páginas
Las entradas o noticias son objetos orientados en el tiempo. Se escriben en un tiempo específico, y ese tiempo define su contexto. Ejemplos de noticias serían las actividades del mes que viene, boletín mensual, etc. Las páginas, por el contrario, se usan la mayor parte de las veces para presentar la información sobre usted o su sitio web. Ejemplos de páginas a incluir serían “Acerca de”, “Contacto”, “copyright”, etc. Pueden organizarse en páginas y Sub Páginas, pueden usar diferentes Plantillas de Página que pueden incluir Archivos de Plantilla, Etiquetas de Plantilla y otro código PHP. A continuación comentaremos las acciones a realizar con las páginas.
9.1. Añadir nueva página: Publicar una página es tan sencillo como mandar un e-mail. Seleccionamos Páginas -> Añadir nueva. Disponemos un espacio en donde es posible redactar mediante un editor que tiene varias funciones. El editor tiene dos pestañas principales: Visual y HTML. La primera permite obviar los códigos que están detrás de lo que se publica, puesto que para publicar contenido en Internet es necesario utilizar lo que se conoce como lenguaje HTML. El editor facilita el que puedas incluir las etiquetas sin que tener conocimiento de ello. Es lo que se conoce como WYSIWYG (en inglés: What You See Is What You Get). Para usuarios avanzados, con conocimientos en dicho lenguaje, en la pestaña HTML se tiene acceso al código que se está utilizando para el formato del texto.
En las pestaña Visual, este funciona como cualquier editor de texto en el que puedes colocar letra Negrita, Cursiva, etc… Para publicar una entrada sencilla son los siguientes:
- Selecciona un título para la entrada.
- En la caja de texto comienza a escribir el mensaje. Puedes añadir enlaces, negritas, sangrías, entre otros.
Visibilidad: se puede seleccionar si la página estará protegida por contraseña, que sea una pública o que sea privada (solo tú puedes verla). En la mayoría de los casos sólo es necesario añadir el título y el texto de la página, los demás campos pueden quedarse tal y como están. Cuando tu página esté preparada pulsa el botón Publicar. En varias ocasiones tendrás la necesidad de complementar una página con fotos e imágenes para complementar la misma. Hay dos formas principales de insertar una imagen: subiéndola al contenido desde el ordenador o añadiendo la dirección de internet en la cual se encuentra la misma. Comencemos por subir una imagen desde nuestra computadora.
En el editor selecciona el icono de “Añadir una imagen” (está al lado de “Subir/Insertar”). Pulsas sobre “Elegir archivos”, seleccionas la imagen y pulsas en “Abrir”. Puedes cambiar el título, incluir una leyenda debajo de la imagen y añadir una descripción (opcional). Se te ofrece la opción de enlazar esa imagen a su URL o a la dirección de la entrada. Además, puedes seleccionar la alineación de la imagen y su tamaño. Finalmente, pulsas sobre “insertar entrada” y la imagen aparecerá en el editor. Notarás que al pulsar sobre la imagen, tendrás la oportunidad de editarla seleccionado el icono de imagen. Puedes eliminar la imagen la imagen oprimiendo en el icono de “borrar imagen”.
La segunda manera de añadir una imagen es siguiendo los mismos pasos que hemos descrito hasta llegar al cuadro de diálogo y seleccionar “Desde URL”. Ahora puedes añadir el URL de la imagen, su título, una leyenda, el tipo de alineación que prefieres y si deseas que enlace a la imagen original.
Recuerda dar siempre crédito al autor de la misma, si la imagen no te pertenece. Más aún, esto solo debe hacerse cuando el dueño de la imagen lo permite. Una página será más completa si le añades imágenes, videos, grabaciones o cualquier otro tipo de archivos. Ahora veremos cómo enlazar contenido subido previamente (para insertar el contenido ver sección 7 Administración de contenido multimedia):
Añadir un enlace de texto:
- Ennegrece el texto que quieras enlazar.
- Pulsa sobre el botón de enlace en la barra del editor.
- Aparecerá una ventana emergente en donde podrás configurar el enlace.
- Pulsa sobre “Insertar y verás que el texto cambiará a color azul y estará subrayado.
Enlazar desde una imagen puede hacerse utilizando una de la Biblioteca de Medios:
- Pulsa sobre el botón de “Añadir una imagen”.
- Selecciona Biblioteca de Medios.
- Encuentra la imagen que quieres utilizar como objeto de enlace y pulsa sobre el enlace de “Mostrar”.
- Incluye el URL al cual quieres que enlace la imagen.
- Pulsa sobre “Insertar en entrada”.
- La imagen será insertada en la página y enlazada al URL que especificaste.
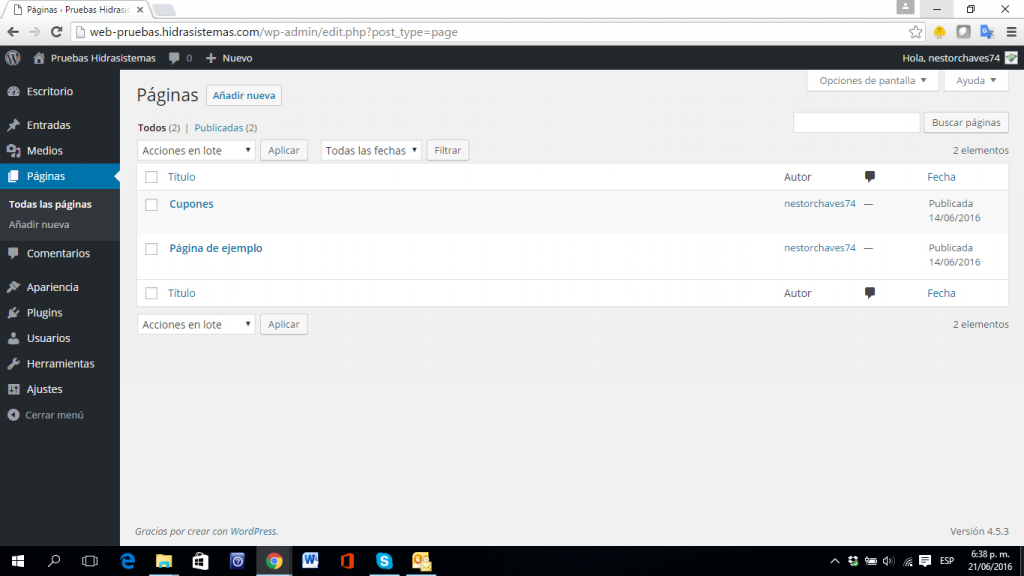
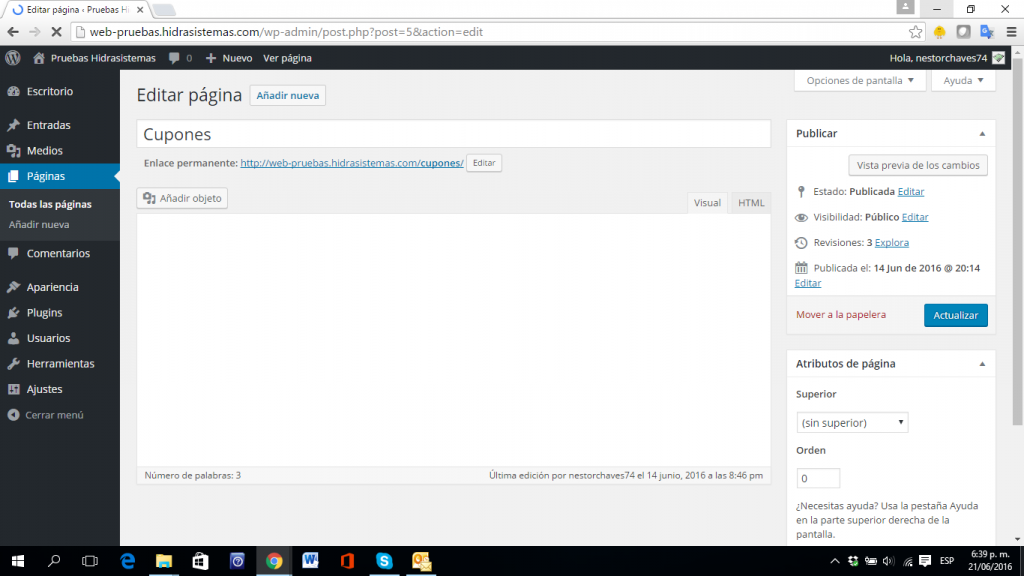
9.2. Editar una página existente: Para editar una entrada existente, desde el Escritorio seleccionamos Páginas. Nos aparecerá una lista de páginas. Si hacemos clic en el título de la página, se abrirá la ventana de edición. Podremos realizar entonces los cambios del mismo modo que cuando creamos la página correspondiente.
9.3. Eliminar una página: Si queremos eliminar una página existente, desde el Escritorio seleccionamos Páginas. Nos aparece una lista de páginas. Si situamos el cursor encima del título de la página que queremos eliminar, nos saldrá un pequeño menú en el que seleccionaremos “Papelera”: También podemos hacer clic en el cuadrado a la izquierda del título para seleccionarlo, y de la parte de arriba, donde pone “Acciones en lote” seleccionar la opción “Mover a la papelera” y pinchamos en Aplicar. Si eliminamos la página por equivocación también podemos restaurarla, puesto que las páginas eliminadas van a la papelera de páginas.
- Administración de Comentarios
Uno de los rasgos que distinguen a las webs que siguen el estilo “Web 2.0” es la posibilidad de que los visitantes comenten en tornos a los artículos que se publican. El webmaster de la página web tiene la tarea de responder a los comentarios y manejar los comentarios de spam. Para ir a la página de los comentarios selecciona el menú “Comentarios”. Al poner el cursor en algún comentario aparecerá un menú con varias opciones, las cuales te permitirán rechazar el comentario, identificarlo como spam, editarlo, editarlo rápidamente o responder al mismo. Si utilizas el menú de acciones puedes marcar varios comentarios y aplicar la acción correspondiente. Los comentarios están organizados en varias categorías: pendientes de moderación, aprobados y de spam. WordPress incluye un sistema muy efectivo para manejar spam llamado Akismet. En nuestras páginas dejamos este sistema activado de forma automática.
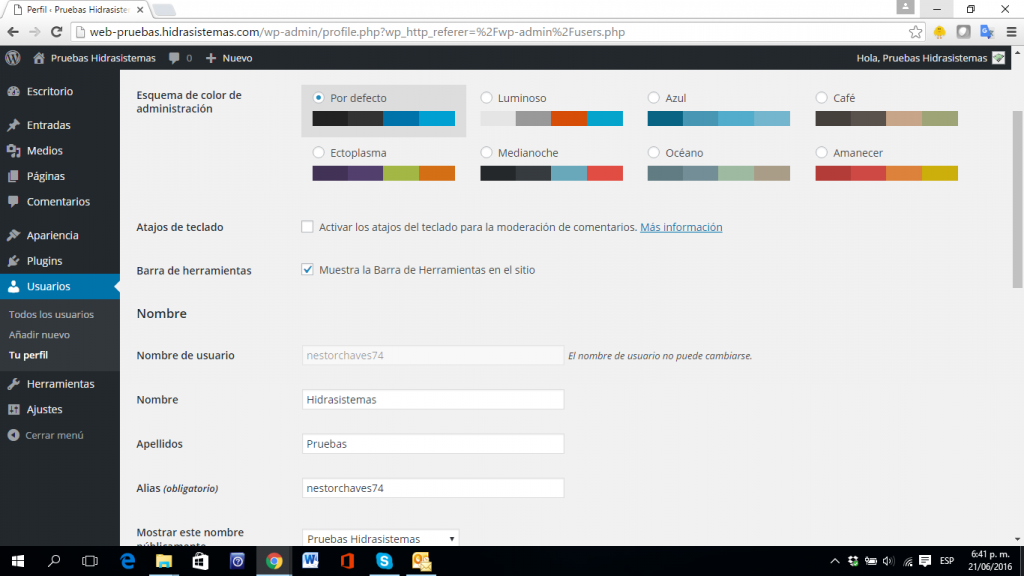
- Administración de perfiles
Cada cuenta de usuario incluye un perfil del mismo. Para ver tu perfil pulsa en “Perfil”: Se pueden modificar en este apartado las opciones de visualización de la ventana de administración (utilizar editor visual, esquema de colores de la pantalla de administración, utilizar o no atajos de teclado, etc) y opciones sobre el nombre que aparecerá al editar los contenidos del sitio web. También permite modificar la contraseña con la que se accede al módulo de administración del sitio web. Tras realizar todos los cambios deseados, pulsa sobre Actualizar Perfil para que se apliquen los mismos.
Los roles de usuario existentes son:
- Suscriptor: que son usuarios que pueden acceder a contenidos privados o solo para suscriptores.
- Colaborador: es cualquier usuario que pueda escribir nuevos artículos y noticias, y modificarlos. Cualquier contenido nuevo no se publica directamente sino que requiere aprobación de un administrador.
- Autor: es otro perfil de colaborador pero este puede publicar directamente sus escritos.
- Editor: es casi un administrador que, salvo las funciones propias del administrador (instalaciones, modificación de plantillas, plugins, etc) puede gestionar artículos y noticias de cualquier otro usuario.
- Administrador: Tiene acceso a crear, modificar y eliminar el 100% del contenido de la página.
Fuente: http://trei.es/tutorial-de-wordpress/